It’s pretty cool that NASA has an open-source javascript project that anyone can contribute to. You can actively write some code with the mission of space exploration & scientific discovery with some HTML, CSS, and JavaScript!
This was my first glimpse into NASA’s openMCT program where they are determined to create a universal mission control system that future space exploration endeavors could use and adapt as their own.
When I first read about their project on their website I imagined a Stark Industry looking piece of tech for sending people to space. I thought I would give it a jab to give my own rendition given that the site is open source.
Here is how I started.
NASA’s openMCT home page
Website: https://nasa.github.io/openmct/
On their homepage you can check out some introductory information and have access to a demo by clicking the “Try it now” button, or check out the source code by clicking “Get Source”.

Downloading the project
You need to have Git and Node.js installed in order for you to get started. Check those out if you do not have them on your machine yet.
Steps:
- Clone the source code:
git clone https://github.com/nasa/openmct.git
- Install dependencies by running:
-
"npm install" or "yarn"
-
- Start the server locally
- “
npm start” or “yarn start“
- “
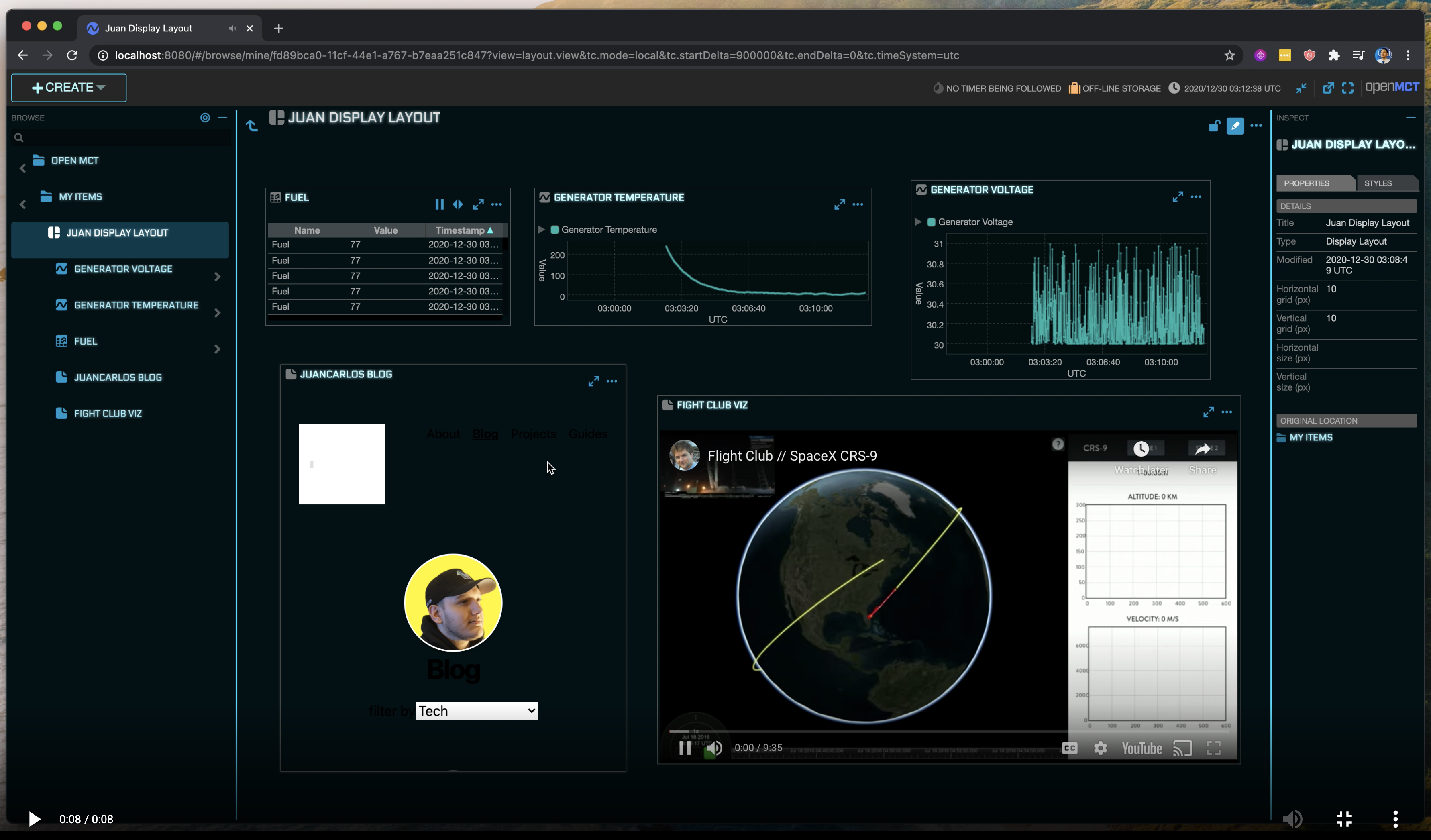
The current UI of openMCT

The current interface is already looking pretty sweet with time-series charts and other elements of data visualizations composed on their “Display Layout” interface. I was even able to integrate my own blog pretty easily too ?. The application is structured as a plug-in system that encourages integrations with other teams and systems. Such as another team creating a 3D tracking web app of a rocket leaving the ground “Google-Earth” style:

Tweaking the css
Besides going through the docs and tutorials, I am fairly new to the code base, so I think the easiest thing to do is to start updating the design.
I was inspired by arwes.dev with some cyberpunk looking color schemes, font choices, and elements. I wished I could have used their components but I could not since it’s written in react (and the codebase is written in Vue.js) I am just stripping out the CSS and implementing it here.
After a few lines of code I got it to look something like this:

Pretty sweet if you ask me.
Adding a loading screen and redesigned UI components
Since the entry point to the application is a single index.html file that is served via express, I simply made changes to that one file to customize openMCT with my own UI and even embed videos and blogs.
The demo pages for openMCT have their own loading screen so I thought I would add my own with a link to my website and a button to try the redesign.
The animated moon background is solely CSS and HTML that was ported over from this codepen.
Lastly, I updated the button styles for both the loading screen and the canvas page.
What I learned
I have yet to deep dive yet into the open-source world. I’ve made a few contributions but nothing significant. There is no better way to get started than to contribute to a project that captures my interests in space exploration and web development at the same time.
I highly recommend checking out the NASA’s openMCT homepage for more resources on how to contribute.
Try it out yourself with the “juancarlos-cyberpunk-redesign” branch on my forked repo of openMCT: https://github.com/JuanCarlosC/openmct-tutorial/tree/juancarlos-cyberpunk-redesign
Thanks for reading!
_______
If you enjoyed this read let me know by dropping a mail to: hey@juancchavez.com
? Cheers to the new years! #2021